SNS・ブログ投稿・WEBサイト投稿の最適サイズ一覧

SNSに投稿した画像、見せたいところがうまく表示されてないこと、ありませんか?
たとえば、イベント告知の画像を作ってアップしたのに、文字が途中で切れてたり、横長に作ったつもりなのに、スマホでは上下がズバッと削られていたり、酷いときは画像そのものが表示されなかったり・・・。
せっかく作ったのに、これじゃ伝わらないよ…って思ったこと、きっと一度はあると思うんです。
でも、それってあなたのせいじゃありません。
実は、プラットフォームごとに「理想の画像サイズ」って違うんですよね。
Instagramでちょうど良くても、X(旧Twitter)やYouTubeでは見え方がガラッと変わる。
しかも、表示ルールはちょくちょく変わるので、意外と「知ってるつもり」でミスしがち。
そこで今日は、ぼく自身も仕事でよく使う
主要プラットフォームの「サムネイル画像サイズ」一覧表を、用途別に整理してみました。
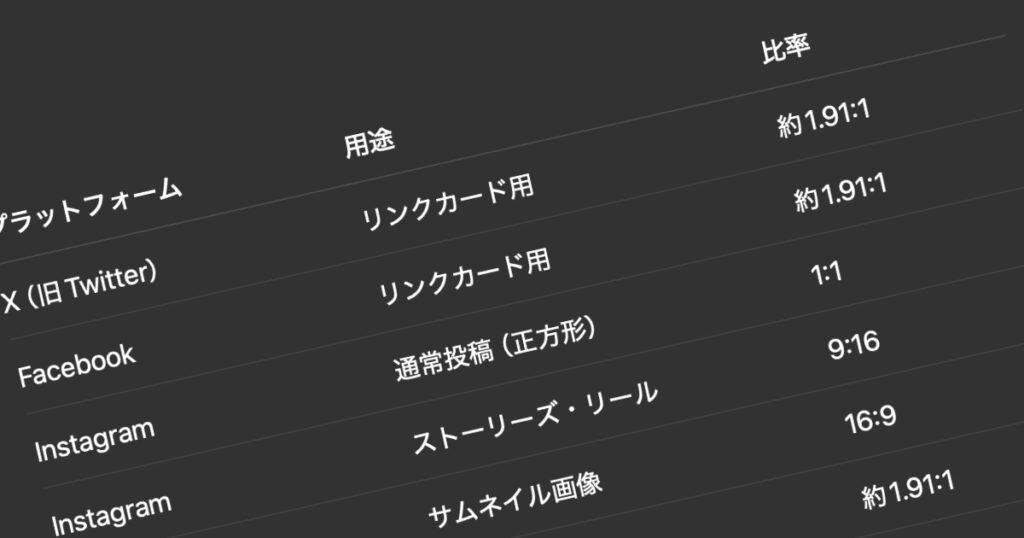
| プラットフォーム | 用途 | 推奨サイズ | 比率 |
|---|---|---|---|
| X(旧Twitter) | リンクカード用 | 1200 × 630px | 約1.91:1 |
| リンクカード用 | 1200 × 630px | 約1.91:1 | |
| 通常投稿(縦長推奨) | 1080 × 1350px | 4:5 | |
| ストーリーズ / リール | 1080 × 1920px | 9:16 | |
| YouTube | サムネイル画像 | 1280 × 720px | 16:9 |
| note | OGPサムネ画像 | 1280 × 670px | 約1.91:1 |
| LINE VOOM | 投稿用 | 1080 × 1080px | 1:1 |
※Instagramの通常投稿は、正方形(1:1)や横長(1.91:1)にも対応していますが、現在のフィード表示では縦長(4:5)の投稿が最も画面占有率が高く、視認性に優れています。特に集客や訴求を目的とする投稿では、縦長の使用が推奨されています。
※Instagramの「ストーリーズ」と「リール」は、どちらも縦長(9:16)の比率ですが、投稿後の表示UI(表示枠や操作バーの位置)は異なります。ただし、画像や動画の作成サイズとしては同じもので対応可能です。
※noteのOGP画像サイズは公式に明記されていませんが、1280×670px(比率 約1.91:1)での表示安定性が高く、多くの制作者がこのサイズを採用しています。
ポイントは、「これひとつ作っておけばどこでもOK」な万能サイズは、残念ながら存在しないってこと。
用途によって「正方形がいい」「横長がベスト」「縦長じゃないとダメ」…とバラバラなので、
使い分けが前提になります。
たとえば、YouTubeのサムネを作るなら、1280×720の横長で。
でも同じ画像をInstagramのリールに使おうとすると、今度は縦長に作り直す必要が出てきます。
「どれも同じ画像を使ってるのに、なぜか見え方が違う…」と感じるのは、このせいなんですね。
もし、「できるだけ使い回したい」「毎回作り直すのがしんどい」という場合は、
最初からシリーズ化やテンプレ化しておくと、ぐんとラクになります。
ぼく自身、Affinityでテンプレートをいくつか作っておいて、
案件ごとに画像だけ差し替えるスタイルをとっているので、作業効率も見栄えも安定します。
画像サイズって、ほんのちょっとの違いなんですが、
そのせいで「伝わる・伝わらない」が大きく変わるのがSNSやWebの世界。
見せたいものが、ちゃんと見えるように。
ほんの少しサイズを意識してみるだけで、ぐっと整った発信になりますよ。
コラム 最新記事
- ホームページにおける「お化粧」と「骨組み」の優先順位
- AIによって“思考停止モンスター”にされないために
- 「機械に弱い人=AIを使えない人」ではないです
- AI:有料版=賢い、無料版=バカ?どっちがいいの?にお答えします